clasp+VSCodeでGAS自動補完の設定をする
前回までで、VSCodeで作成したプログラムを、Googleのサーバにアップロードして実行できるようになりました。
今回は、VSCodeで、(最低限の)コードの自動補完やエラーチェックができるように設定をしていきます。
実行手順
VSCodeで、GASのプログラムを作成するフォルダ(前ページの例では、「C:\clasp\clasptest」を開いた状態で、terminalを開きます。
次の手順に進む前にTerminalで「PS C:\clasp\clasptest>」など、GASのプログラムを作成するフォルダが表示されていることを確認してください。

- package.jsonの作成
-
最初に、これからの作業で必要になる「package.json」ファイルを作成します。
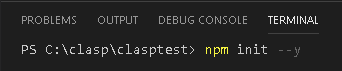
terminalで、次のように入力してください。
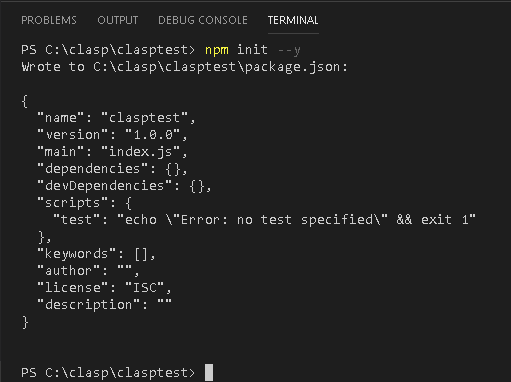
npm init --yこれで、package.jsonファイルが自動生成されます。
- GASの型定義ファイルをインストール
-
VSCodeでGASの命令文の自動補完ができるように、型定義ファイルをインストールします。
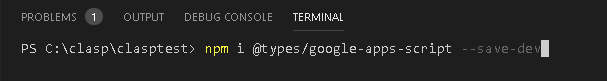
terminalで、次のように入力してください。
npm i @types/google-apps-script --save-dev
キャプチャでは見にくいのですが、末尾に「--save-dev」がついているところに注意してください。
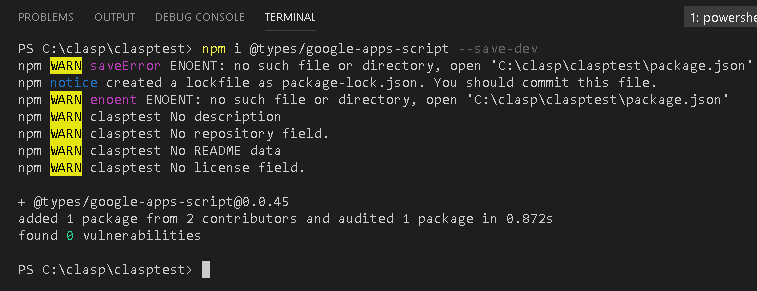
Enterキーを押すと、型定義ファイルのインストールが始まります。終わると、私の手元では、次のような画面になりました。

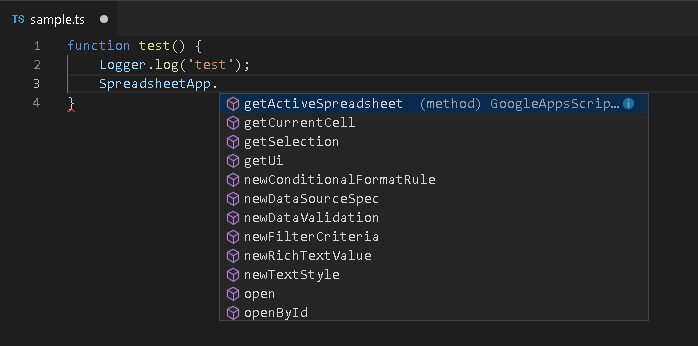
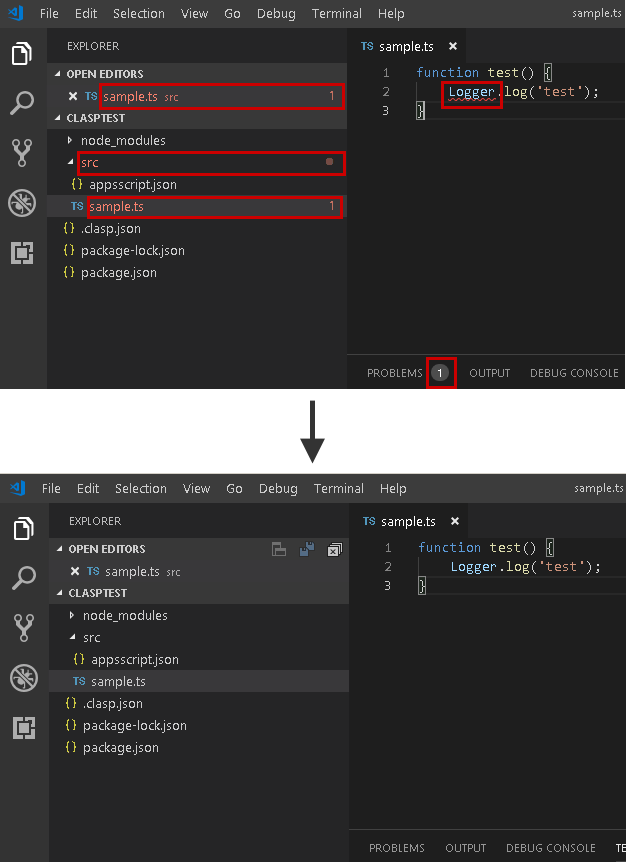
これで、VSCodeはGASの文法を理解できるようになるとともに、同時に自動補完ができるようになりました。
実際、エディタを見ると、先ほどまで「Logger」に反応して出ていたエラーが消えていることがわかります。
これで、最低限の設定は終了です。
ここまでの設定でも、かなり快適にGASのプログラムが開発できるようになるのではないかと思います。