GASのプログラムを入力するときの注意点
前回は、claspを設定したVisual Studio Codeで、下記のプログラムを入力後「clasp push」して、実行しました。
function writeToA1() {
SpreadsheetApp.getActiveSheet().getRange(1, 1).setValue(2);
}今回は、プログラムを入力するときに気を付けるべき点を解説していきます。
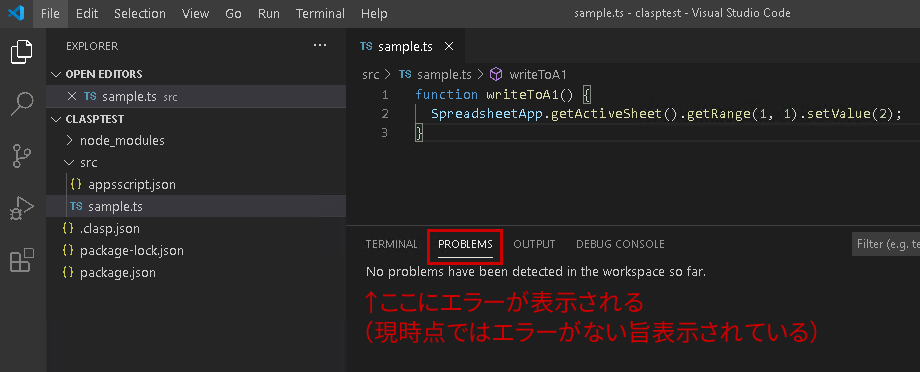
「PROBLEMS」タブでエラーを表示する
Visual Studio Codeを使ってプログラムを入力する場合、リアルタイムにエラーがある箇所を表示することができます。
あらかじめ、ターミナルを表示させた状態で、「TERMINAL」と書かれている場所の横に「PROBLEMS」と書かれたタブがあります。そこをクリックすると、「PROBLEMS」タブに切り替わります。ここに、プログラム入力時のエラーが表示されます。

また、ターミナルを操作したくなったときには、再度「TERMINAL」をクリックしてください。これで、ターミナルが再度表示されます。
プログラムの基本は「function」
GASのプログラムを作るときには、まずfunction(関数)を作ります。この「function」が、プログラムを実行するときの基本的な単位となります。
functionは、次のような構造をしています。
- 「function」というキーワードを入れる
- functionに「名前」を付ける(※一定ルールの元、自由に名前を付けられます)
- 括弧「(」「)」を入力する(※今回は、括弧の中には何も入力していませんが、括弧の中に文字を入力する場合も頻繁にあります)
- 波括弧「{」「}」で囲む
- 並み括弧の中に、プログラムの本体を入れる
プログラムの本体を書く
functionの中には、プログラムの本体(=実行したい文)を入れます。
今回でいうと、次の部分(先ほどのコードの2行目)が、プログラムの本体です。
SpreadsheetApp.getActiveSheet().getRange(1, 1).setValue(2);細かい内容は別の記事で説明するとして、この記事では、この部分を入力するときの注意点を書いていきます。
注意点1:半角で入力する
基本的には、プログラム本体は「半角」で入力します。
さきほどのプログラムを入力するときには、日本語入力モードをオフにして、すべて半角で入力してください。
注意点2:大文字・小文字は正確に
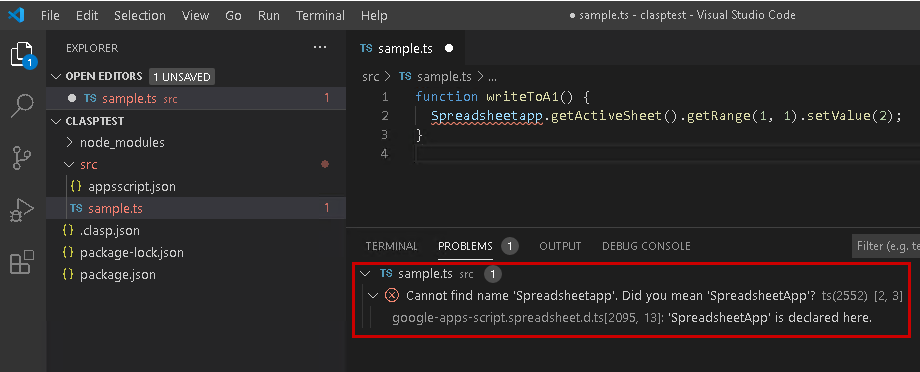
「SpreadsheetApp」などのキーワードは、大文字小文字を間違えるとうまく動きません。たとえば、「SpreadSheetApp」であれば、「SpreadsheetApp」の2か所は大文字で入力する必要があります。
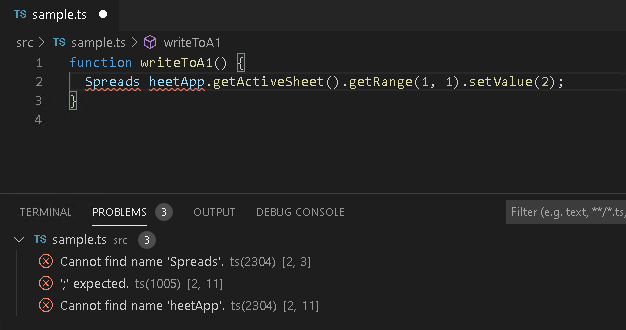
もし、大文字・小文字を間違えた場合には、次のようにエラーが表示されます。

後述するように、キーワードの自動補完機能を使って入力すれば、大文字・小文字の入力間違いはなくなります。積極的に活用していきましょう。
注意点3:()を付ける、付けないも正確に
今回入力した文を見ると、キーワードごとに括弧を付けているものと付けていないものがあるのがわかります。
実は、それぞれのキーワードについて、括弧を付ける必要があるものと、付けてはいけないものが決められています。そして、括弧の付け方を間違えるとエラーが出てしまいます。
特に「getActiveSheet()」のように、括弧の中に何も入力されていないものは気を付けてください。「getActiveSheet」のように括弧を入力しなかったときには、プログラムは正常に動作しません。
括弧を付け間違えると、Visual Studio Codeの画面上、エラーが表示されます。
たとえば、次のように、誤って「SpreadsheetApp」に括弧を付けるとエラーが表示されます。
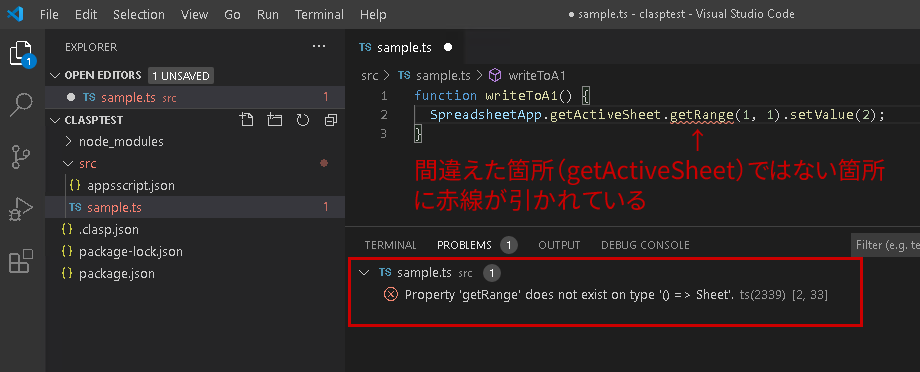
逆に、必要な括弧を入力しなかったケースでは、入力を間違えたキーワードの「次のキーワード」に赤線が引かれる場合もあることに注意してください。
たとえば、次の例では、「getActiveSheet」の括弧をつけ忘れているのですが、「getRange」に赤線が引かれています。このように、赤線が引かれている箇所ではなく、その「直前のキーワード」を修正しないといけない場合もあることに注意してください。

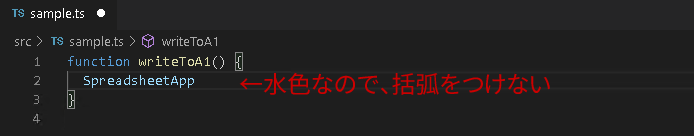
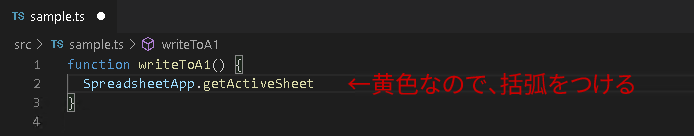
括弧をつけるべきかどうかは、今の段階では、括弧の直前まで入力したときの色で判断をしてください。
- 水色で表示されていれば括弧を付けない
- 黄色で表示されていれば括弧を付ける


なお、括弧まで入力してしまうと、どちらの場合も黄色で表示されてしまうので気を付けてください。
括弧を付けるかどうかは、実際には次のように区別されます。
- 関数やメソッド(method)を呼び出す場合は「括弧を付ける」
- 変数やプロパティ(property)を参照する場合は「括弧を付けない」
もちろん、現時点では、意味がわからなくても問題ありません。
気にしないで良い点1:空白、改行は、自由に入力してOK
先ほどまでは、気を付けないといけない点を書いてきましたが、ここからは、厳密に考えないでも、ある程度テキトーに入力をしても構わない点を挙げていきます。
まず、1点目として、ほとんどの場合、空白や改行を自由に入力することができます。
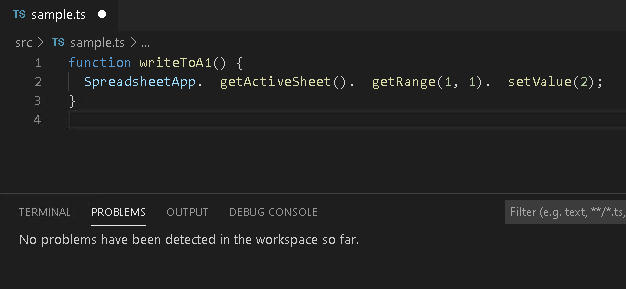
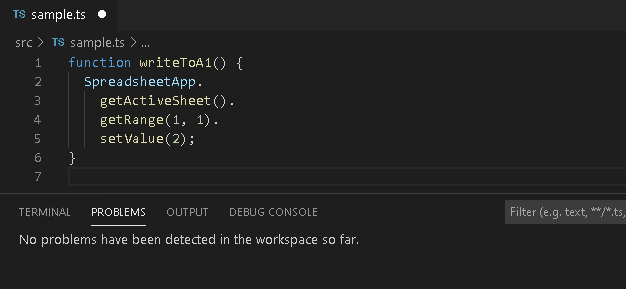
たとえば、次のように、空白を空けて入力したり、改行を入れて入力しても、エラーにはなりません。


同様に、先頭の空白(字下げ)や、「getRange(1, 1)」のようなカンマの後の空白も空けても空けなくても結果は変わりません。
ただし、次の例のようにキーワードの途中で空白や改行を入れるとエラーになるので、注意してください。

気にしないで良い点2:文末の「;」は入力してもしなくてもOK
ほとんどの場合、文末のセミコロン「;」は入力してもしなくても構いません。
Visual Studio Codeでは、何も設定しないでも、コード整形ツール(=自動的に様式を整える機能)が使えます。これを使うと、空白については、自動で形式を整えることができるので、手動で整形をする必要はありません。
改行や、文末の「;」については、初期設定の状態では形式を整えることはできません。ただ、Prettierなどのコード整形ツールを別途導入することで、これらについても形式を整えることができるようになります。
効率よくプログラムを入力する方法
今回のプログラムは文字数は多いですが、Visual Studio Codeの機能を使うと、タイピングするキーの数は少なくて済みます。
ほとんどのキーワードは自動補完が効くので、それを使っていきましょう。
入力している様子の動画はこちら↓
※下記を再生しても音は出ませんので、音が出せない環境でもご安心ください。
以下、この動画で行っている操作を、文章と画像で解説していきます。
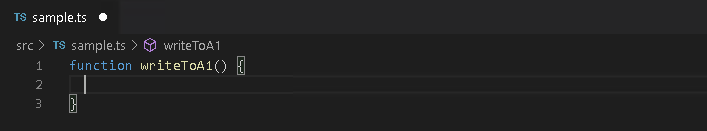
1行目:functionの入力
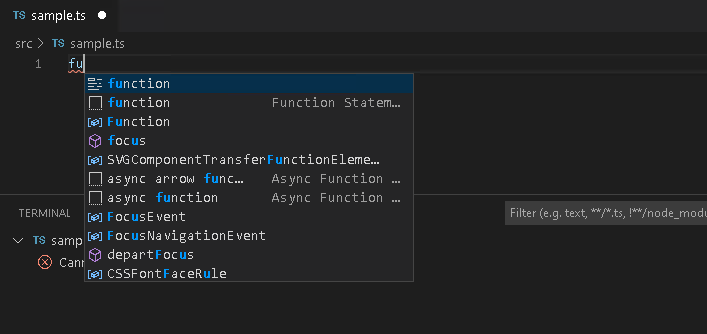
「fu」あたりまで入力すると、「function」がいくつか候補に出てきます。

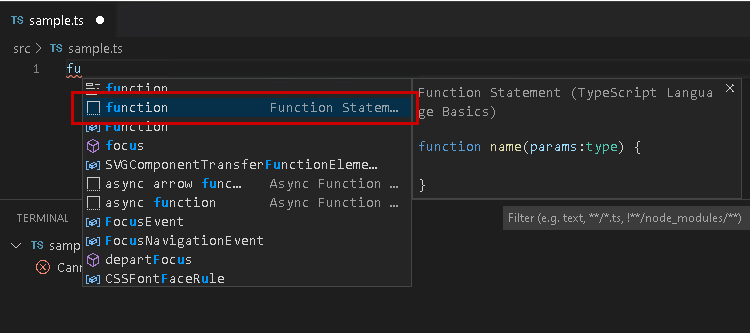
「↓」を推して、下のほうのfunction(右側に「Function Statem...」と書かれている行を選んで、「Tab」キーを押してください。

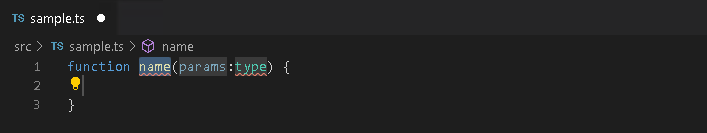
これで、functionのひな型が表示されます。

「name」の部分を「writeToA1」に打ち換え、「params:type」の部分を削除したら、2行目に移動してください。

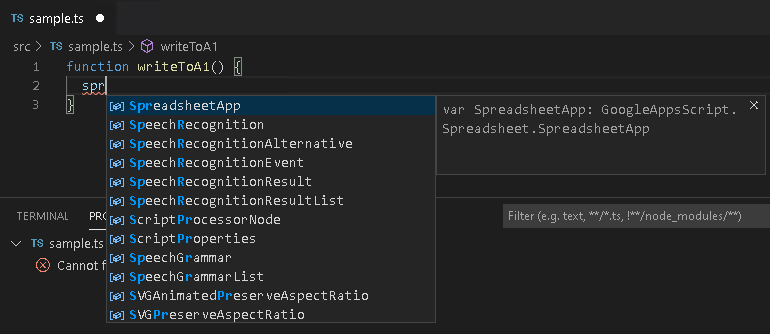
2行目:「SpreadSheetApp」の入力
頭の何文字かを入力するとキーワードが自動候補表示されます。
基本的には、自動候補表示された中から「↑」「↓」で選択して「Tab」キーで選択する方法で入力しましょう。そうすることで、大文字・小文字の入力ミスを防ぐことができます。
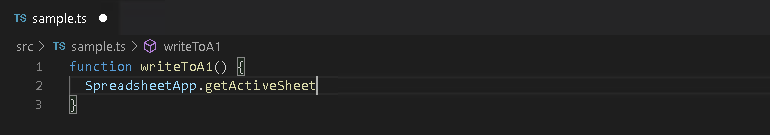
まず、「s」「p」「r」あたりまで入力すると「SpreadsheetApp」が表示されます。

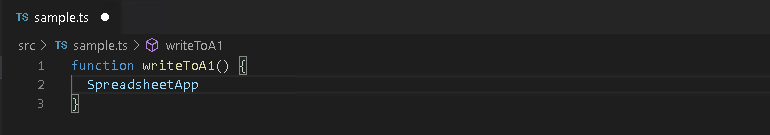
「Tab」キーを押すと、「SpreadsheetApp」まで表示されます。

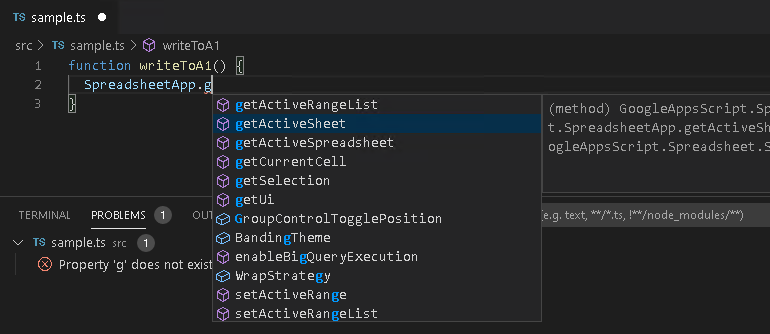
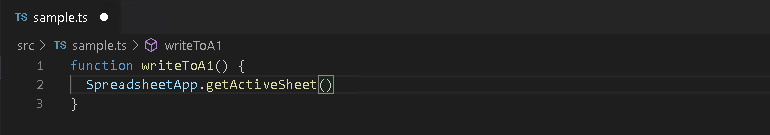
2行目:「.getActiveSheet()」の入力
続けて、「.」を押すと、次の入力候補が表示されます。続けて「g」を押すと、一覧の中に「getActiveSheet」が表示されます。

「↑」「↓」で「getActiveSheet」の行を選択後「Tab」を押すと、「getActiveSheet」まで入力されます。

getActiveSheetは黄色で表示されていることからわかるように、括弧を付けて使わないといけません。そこで、手入力で「(」と追加で入力してください。

「(」を入力すると、自動的に「)」が入力され、キャレット(=入力場所を表す縦棒)が「()」の間に移動します。今回は、括弧の中には文字を入力しませんので「→」を押して、キャレットを「)」の右に移動した状態で次に進んでください。
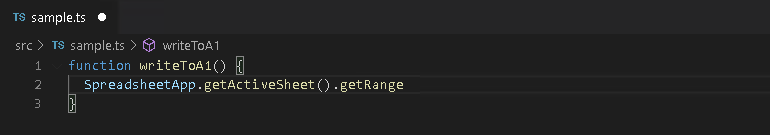
2行目:「.getRange(1, 1);」の入力
この後も、同じように入力していきます。「.」を押すと、次の入力候補が表示されます。続けて「g」を入力し、「getRange」を選択して「Tab」キーを押すとgetRangeが入力されます。

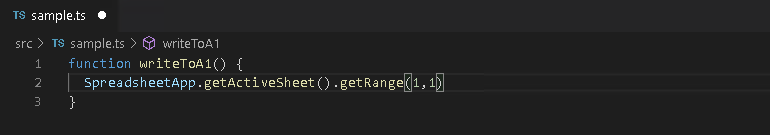
先ほどと同じように「(1,1)」の部分は手で入力します。
「(」を入力すると、自動的に「)」が入力され、キャレットが括弧の間に移動します。そこで、続けて「1,1」と入力しましょう。このとき、「1, 1」のように「,」の後に空白を入れる必要はありません。空白を入れずにベタ打ちしてください。

「→」を押して、キャレットを「)」の右に移動した後、次に進んでください。
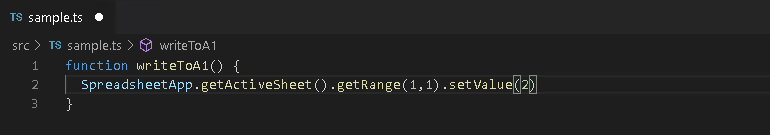
2行目:「.setValue(2)」の入力
ここの入力方法も、今までと、まったく同じです。
「.」「s」まで入力して「setValue」を選択したら「Tab」で確定。その後、手入力で「(2)」の部分を入力してください。

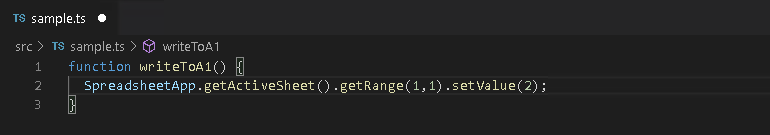
最後に「;」を手入力したら入力完了です。

オートフォーマットをかける
プログラムの入力が終わったら、最後に「Shift」+「Alt」+「F」を押してください。
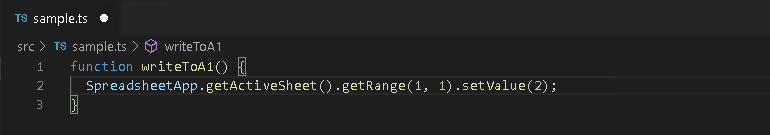
これで、自動的に見た目が整えられます。たとえば、「インデント(字下げ)」や「文字の間隔」が整えられます。

たとえば、getRangeの括弧の中を見ると「(1,1)」→「(1, 1)」と、「,」の後に1文字分空白が挿入されていることがわかります。
基本的には、プログラムをある程度修正する都度、「Shift」+「Alt」+「F」で見た目を整えておくことをおすすめします。
次の記事では、このプログラムがどういう処理をしているのか、簡単に説明をしていきます。