GASで日付操作ライブラリ「Day.js」を使う(Moment.js代替)
GASで日付を操作するときに、Dateオブジェクトの標準インタフェースでは使い勝手が悪いケースも多いです。
そこで、この記事では、GASで、日付操作ライブラリ「Day.js」を使う方法を紹介します。
GASで使える日付操作ライブラリとして、よく使われる「Moment.js」は、サポート打ち切りが予定されています。「Day.js」は、操作方法が「Moment.js」とほとんど同じ(らしい)ので、乗り換え先としても最適です。
利用環境を整える:ライブラリを追加する
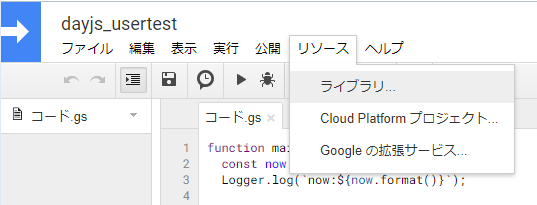
メニューから「リソース」→「ライブラリ」を選びます。

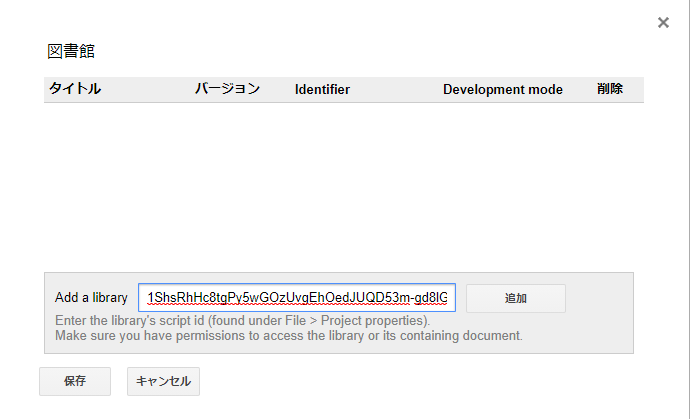
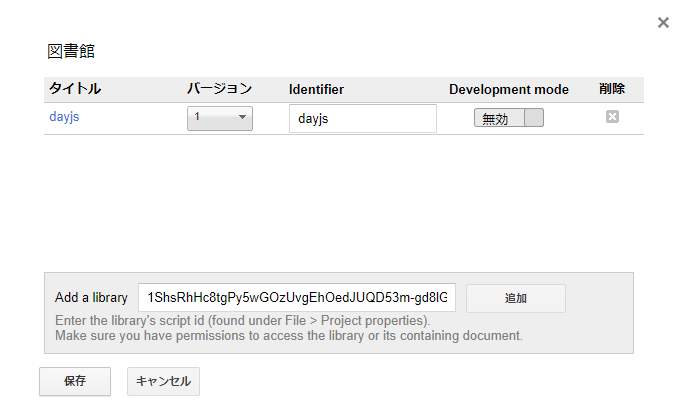
図書館(=たぶん「ライブラリ」の直訳)ウィンドウが表示されるので、「Add a Library」欄に次のように入力して「追加」をクリックしてください。
1ShsRhHc8tgPy5wGOzUvgEhOedJUQD53m-gd8lG2MOgs-dXC_aCZn9lFB

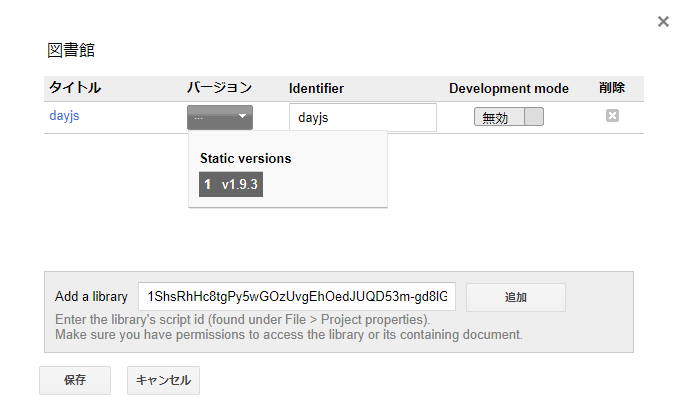
バージョン欄で、最新のバージョンを選んでください。
下記キャプチャでは「1 v1.9.3」を選択していますが、それより新しいバージョンがあれば、(下記の画面とは違っても構いませんので)最新のバージョンを選んでください。

その後、保存をクリックしてください。

これで、設定完了です。
実際に使ってみる
それでは、実際に使ってみましょう。
現在の日付・時刻を取得する
const d1 = dayjs.dayjs();dayjsのfunctionを呼び出すときには「dayjs.dayjs()」のように、最初に「dayjs.」を付ける必要があります。
dateオブジェクトからdayjsオブジェクトを作る
const d2 = dayjs.dayjs(new Date(2020, 0, 1));「dayjs.dayjs()」の引数にDateオブジェクトを入れると、dayjsオブジェクトを生成できます。
dayjsオブジェクトを、書式を指定して表示する
const d3 = dayjs.dayjs(new Date(2020, 0, 1));
Logger.log(d3.format('YYYY-MM-DD'));
// 2020-01-01dayjsオブジェクトのformatメソッドを使うと、dayjsオブジェクトの内容を、書式を指定して表示することができます。
dayjsオブジェクトの年・月・日の取得
const d4 = dayjs.dayjs(new Date(2020, 0, 1));
Logger.log(d4.year() ); //2020.0
Logger.log(d4.month() ); // 0.0(月は0~11で表される)
Logger.log(d4.date() ); // 1.0dayjsオブジェクトのyear、month、dateメソッドを使うと、それぞれ年・月・日を取得できます。
なお、上の例では書きませんでしたが、hourメソッド、minuteメソッド、secondメソッドを使うと時・分・秒も取得できます。
dayjsオブジェクトの年・月・日の指定
const d5 = dayjs.dayjs(new Date(2020, 0, 1));
const d6 = d5.year(2021).month(2).date(4);
Logger.log(d5.format('YYYY-MM-DD'));
//2021-01-01
Logger.log(d6.format('YYYY-MM-DD'));
//2021-03-04dayjsオブジェクトのyearメソッド、monthメソッド、dateメソッドで年・月・日を指定することができます。
なお、次の2点に注意してください。
- Dateオブジェクトと同じように、monthメソッドで指定する月は「0~11」の範囲内で指定する
- addメソッドやsubtractメソッドを使っても、元の変数(今回の例では「d5」)の値は変わらない
上の例では書きませんでしたが、hourメソッド、minuteメソッド、secondメソッドを使うと、時・分・秒も設定できます。
dayjsオブジェクトの年・月・日を変化させる
const d7 = dayjs.dayjs(new Date(2020, 0, 31));
const d8 = d7.add(2, 'year').add(2, 'month').subtract(4, 'day');
Logger.log(d7.format('YYYY-MM-DD'));
// 2020-01-31
Logger.log(d8.format('YYYY-MM-DD'));
// 2022-03-28dayjsオブジェクトの、addメソッドやsubtractメソッドをメソッドチェインの形で使うことで、年・月・日を変化させることができます(もちろん、同じようにして時・分・秒も変化させることができます)。
なお、addメソッドやsubtractメソッドを使っても、元の変数(今回の例では「d7」)の値は変わりません。
dayjsオブジェクトからDateオブジェクトを取得
const d9 = dayjs.dayjs(new Date(2020, 0, 1));
const date9 = d9.toDate();
Logger.log(date9);
//Wed Jan 01 00:00:00 GMT+09:00 2020dayjsオブジェクトのtoDateメソッドで、Dateオブジェクトを取得できます。
個別の命令文ごとにロケール(ja)を設定
const d10 = dayjs.dayjs(new Date(2020, 0, 1));
Logger.log(d10.locale('ja').format('YYYY-MM-DD dddd'));
//2020-01-01 水曜日今回のライブラリでは、「ja」ロケールだけ設定することができます。
dayjsオブジェクトに対して、「locale('ja')」メソッドを実行することで、そのオブジェクトに対する操作だけロケールを変更することができます。
上記の例では、ロケールを「ja」に設定したことで、曜日が日本語で表示されています。
全体的なロケール(ja)の設定
const d11 = dayjs.dayjs(new Date(2020, 0, 1));
Logger.log(d11.format('YYYY-MM-DD dddd'));
//2020-01-01 Wednesday
dayjs.dayjs.locale('ja');
const d12 = dayjs.dayjs(new Date(2020, 0, 1));
Logger.log(d12.format('YYYY-MM-DD dddd'));
//2020-01-01 水曜日今後行うすべての操作にlocaleを設定する場合には「dayjs.dayjs.locale('ja');」と入力してください。
その行の後に作成する、すべてのオブジェクトに対して「ja」ロケールが適用されます。
Clasp環境用、Typescriptの型定義ファイル
Clasp環境で使えるTypeScriptの型定義ファイルは、下記からダウンロードできます。
→m-haketa/gas_dayjs_usertest/@types/dayjs.d.ts
Clasp環境での、関数名・メソッド名の自動補完にお使いください。
注意点
- Ver 2時点では、プラグインは使えません。標準機能のみご使用ください
- Ver 3以降では「ja」ロケールを指定できますが、他のロケールは指定できません
- GASの標準エディタ上では関数名・メソッド名の補完はできません