手元のPCでGASを書いてサーバで実行する
前回までで、手元のPCでGASのプログラムを書く準備ができました。
今回は、手元のPCでGASのプログラムを書いて、サーバにアップロードします。
そして、実際にサーバでプログラムを実行してみます。
VSCodeでGASのプログラムを書く
それでは、実際にプログラムを書いてみましょう。
前回作成した「C:\clasp\clasptest」というフォルダの中にGASのプログラムを書いていきます。
別のフォルダを開いている状態のときには、Ctrl+Rを押して、前回作成したフォルダを開いておいてください。
作業手順
- プログラムを入力するファイルを作成する
-
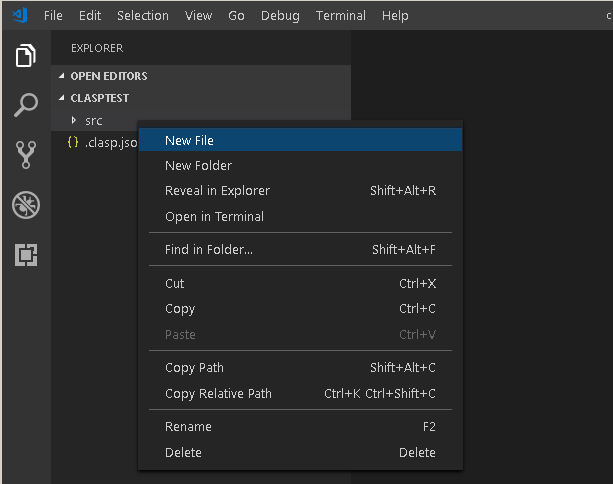
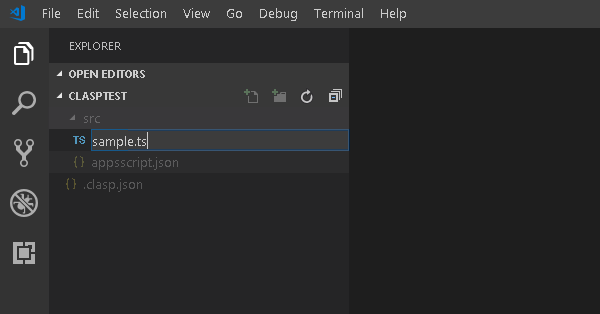
VSCode左側のエクスプローラメニューで、新しくファイルを作成します。
「src」と書かれている右の「何も表示されていない部分」で右クリックをして「New File」をクリックします。

ファイル名を入力する画面になりますので、名前を付けます。
ファイル名は、なんでも構いませんが、必ず、拡張子(=「.」以降の部分)を「.ts」にしてください。
ここでは「sample.ts」という名前を付けます。

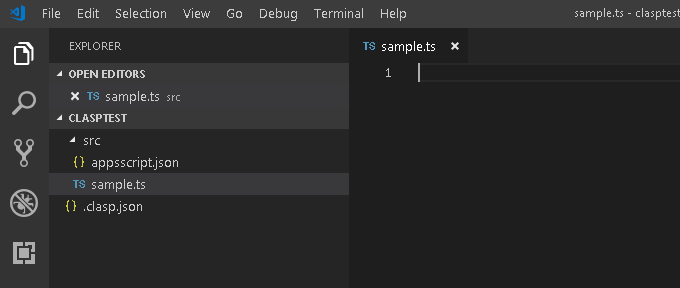
ファイルが作成され、自動的にそのファイルが開いた状態になります。

- プログラムを入力してみる
-
試しにプログラムを入力してみましょう。
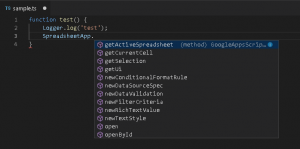
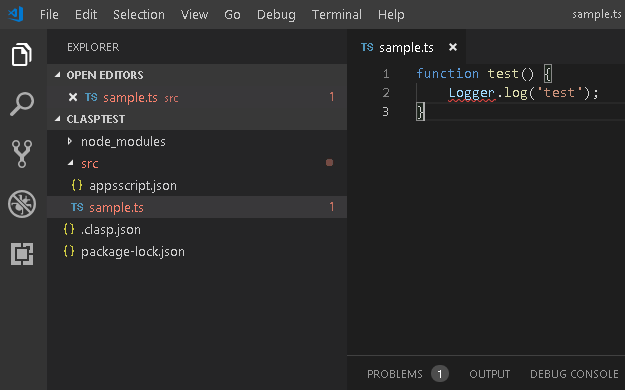
次のプログラムをコピーして「sample.ts」に貼り付けてみてください。
function test() { Logger.log('test') }
※上記キャプチャを見ると、「Logger」の下に赤波線が引かれていたり、様々な箇所が赤字で表示されています。また、キャプチャの一番下の「PROBLEMS」の右に「1」と書かれています。
これは、(現時点では)VSCodeが、「Logger」という命令文が正しい命令文であることを認識できておらず、入力したソースにエラーがあると判断していることを表しています。
気持ち悪いですが、とりあえずは、このままで先に進みます
- プログラムをアップロードする
-
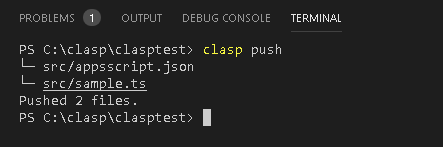
Terminalを起動して「clasp push」と入力すると、先ほど入力したプログラムをGoogleのサーバにアップロードできます。
clasp push
転送が終わると、次の画面のようにアップロードされたファイルと、その数が表示されます

「src/appsscript.json」は自動的に転送されます。実際に転送内容を見るときには「src/appsscript.json」は無視して、それ以外のファイルが意図通りに転送されているかを確認するようにしてください。
- Googleのスクリプトエディタを起動する
-
Terminalで「clasp open」と入力すると、Googleのスクリプトエディタが起動します。
clasp open

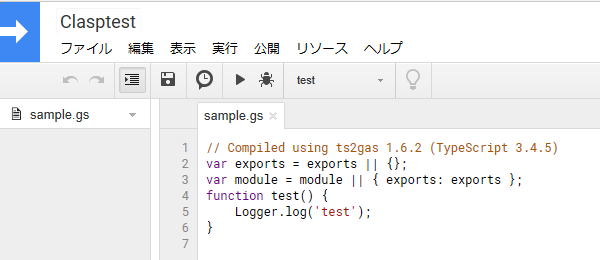
アップロード時に、自動で先頭の3行が付け足されていますが、その下は入力した内容がアップロードされていることが確認できます。
- プログラムを実行する
-
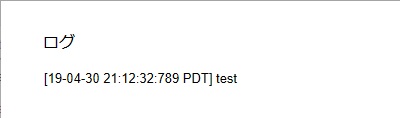
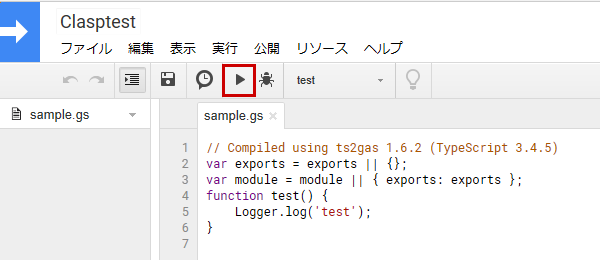
実行ボタン(右向きの三角のボタン)を押すと、プログラムが実行されます。

実行後、「表示」→「ログ」から、ログを表示させると、たしかに実行されていることがわかります。