claspでGASのプログラムを書くひな型を準備する
今回は、claspを使ってGASのプログラムを書くひな型を準備します。
このページ以降の作業は、新しくGASのプログラムを書こうとするごとに行う必要があることに注意してください。
GASのプログラムを格納するフォルダを決める
最初に、GASのプログラムを格納するフォルダを決めましょう。
フォルダの場所は、どこでも構いません。
このページでは、「C:\clasp\clasptest」というフォルダを作ってその中にGASのファイルを入れようと思います。もし、どこに作るか迷われているようであれば、同じフォルダを作ってみてください。
なお、2つ目以降のプログラムを書きたくなった場合には「C:\clasp\program1」というように、同じclaspフォルダの中に別フォルダを作るとわかりやすいと思います。
ただ、先ほど書いたように、フォルダはどこに作っても構いません。
ですから、必ずしも、claspフォルダ内に作成する必要はありません。都合に合わせて好きなところにフォルダを作ってください。
作業手順
- フォルダーを開く
-
VSCodeのメニューで「File」→「Open Folder」を選びます。

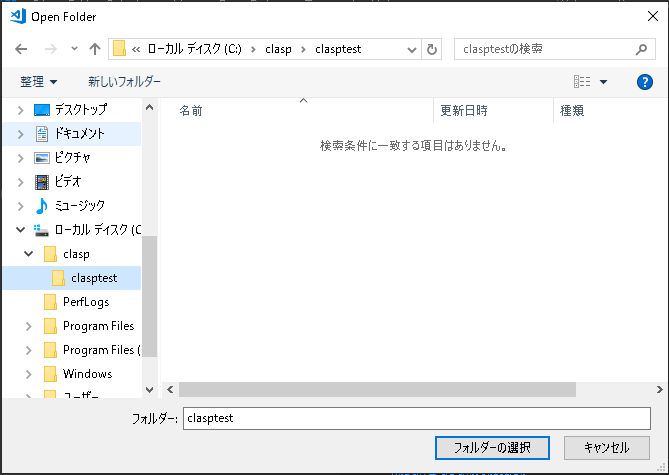
- フォルダーを選択(または新規作成)
-
GASのプログラムを作りたいフォルダを選択します。まだ、フォルダーがないときには、ここで新規作成してください。
私は、「C:\clasp\clasptest」にGASのプログラムを作成しようと思います。

フォルダを選択したら、「フォルダーの選択」をクリックしてください。
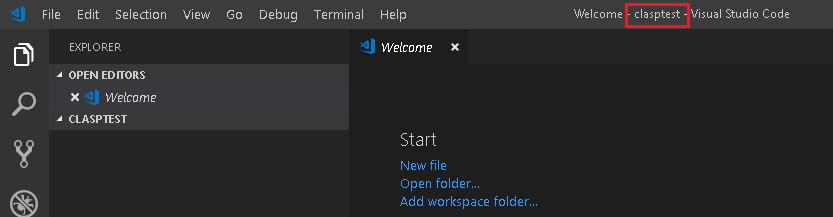
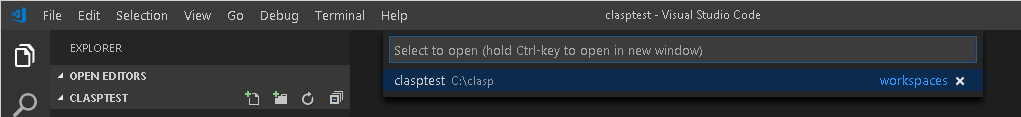
「C:\clasp\clasptest」が開かれた状態になりました。

画面上部のメニューバー(上記画像の赤枠部分)に「clasptest」など、選択したフォルダが書かれていることを確認してください。
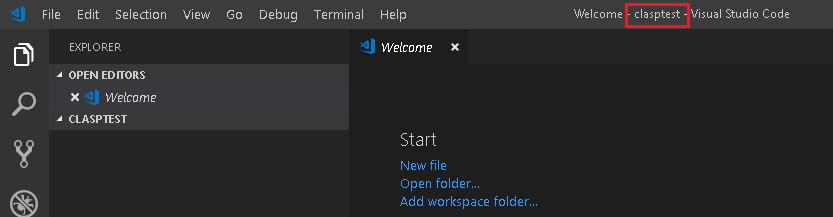
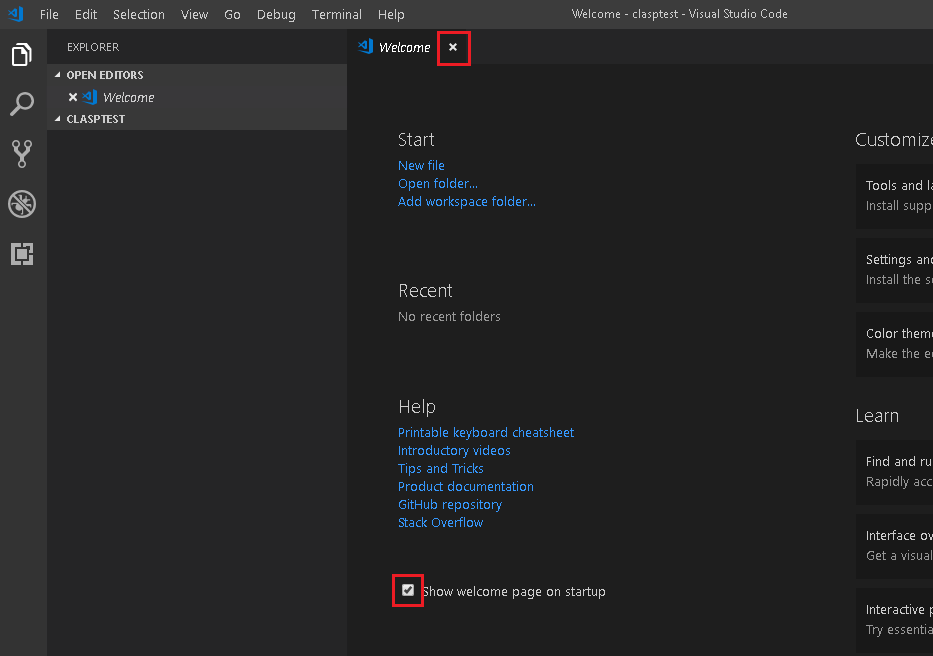
- Welcome画面を消す
-
Welcome画面は邪魔なので消しましょう。

画面上部のタブ部分にある「Welcome」の右にある「×」印をクリックすると、Welcome画面は消えます。
今後もWelcome画面を出す必要がない場合には、画面下部の「Show welcome page on startup」のチェックをはずしてから、Welcome画面を消してください。
いずれも、画面キャプチャでは、赤枠で囲っていますので、場所を確認してください。
Welcome画面を消すと、次のように、ほとんど何も表示されていない状態になります。

一回開いたフォルダは「Ctrl+R」を押すと、一覧で表示することができます。
いくつかのフォルダを行ったり来たりする場合には、便利ですので、活用してみてください。

GASスクリプトのひな型を作成する
それでは、GASスクリプトのひな型を作成していきます。
この作業は、Terminalを使って作業をします。
Terminalを起動していないときには、メニューの「Terminal」→「New Terminal」をクリックして、ターミナルを起動してください。
もし、しばらく待っても表示されない場合には、Enterキーを押してみてください。
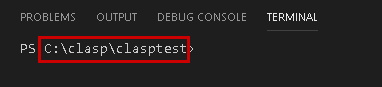
なお、次の手順に進む前に「PS C:\clasp\clasptest>」など、先ほど作成したフォルダが表示されていることを確認してください。

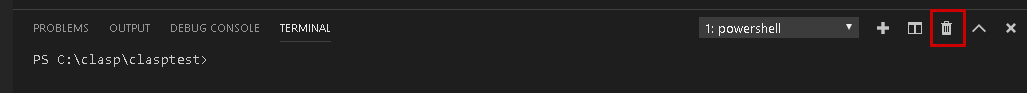
もし、表示されていない場合には、いったん、Terminal画面の右側にあるゴミ箱のアイコン(下記キャプチャの赤線部)をクリックしてターミナルを閉じてください。

そして、作業用フォルダを開いている状態で再度開き直してみてください。
作業手順
- 初期化処理をする
-
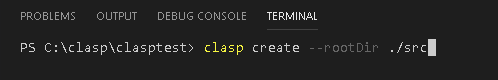
Terminal(Power Shell)の画面で、次のように入力してください。
特に、最後の「--rootDir ./src」の入力を忘れないようにしてください。また、大文字・小文字も厳格に区別されます。「D」だけ大文字で入力することに注意してください。
clasp create --rootDir ./src
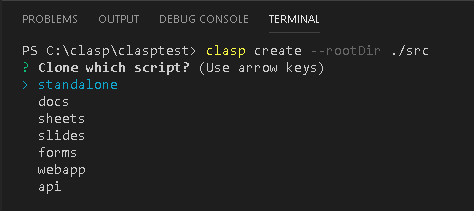
- 作成するスクリプトの種類を選択
-
Standaloneスクリプトを作るか、Container Bound Scriptを作るか(その場合には、Document、SpreadSheetなど、どのソフトのファイルにひも付けるか)を指定します。

選択は、矢印キー↑、↓を使って行います。
該当する行に移動したうえで、Enterを押してください。
環境によっては、矢印キーを押しても、画面では選択項目が移動しているように見えない場合があります。
その場合でも、きちんと、矢印キーを押した分だけ移動して処理されます。面倒ですが、頭の中で矢印キーを押した回数を数えて入力してみてください。
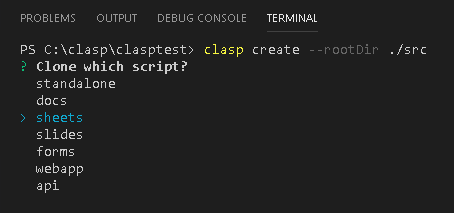
今回は、sheetsを選択して、SpreadSheetにひも付けたスクリプトを作成します。
↓を2回押して、Enterを押しましょう。
↓↓Enter
これで、Google Accountのサーバ上でSpreadSheetが新規作成されます。
このフォルダで作成したソースコードと、Google Accountのソースコードを同期できるようになりました。
clasp open手元のPCには、以下の2つのファイルが作成されています。
- .clasp.json
- src/appsscript.json
- (参考)新規作成されたSpreadSheetを確認してみる
-
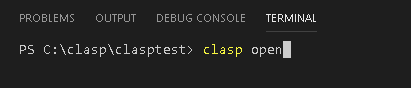
VSCodeで、先ほど設定したフォルダ(「C:\clasp\clasptest」を開いているときに、Terminalで「clasp open」と入力すると、(Google Accountのサーバにある)スクリプトのエディタ画面に移動することができます。
clasp open

これで、claspの設定作業は完了です。次回は、実際にGASのスクリプトを作成・実行してみます。